Projects
Formula 1 App using Java
Mobile Design and Development
Involved developing an application regarding Formula 1 using Java in Android Studio
Key Skills: Integration of APIs and different testing strategies, such as unit and usability testing.

BarberLink App
This is a system for Barbers to help with bookings/appointments. Developed using React with Tailwind, .NET, and Azure. This was a team project with friends.

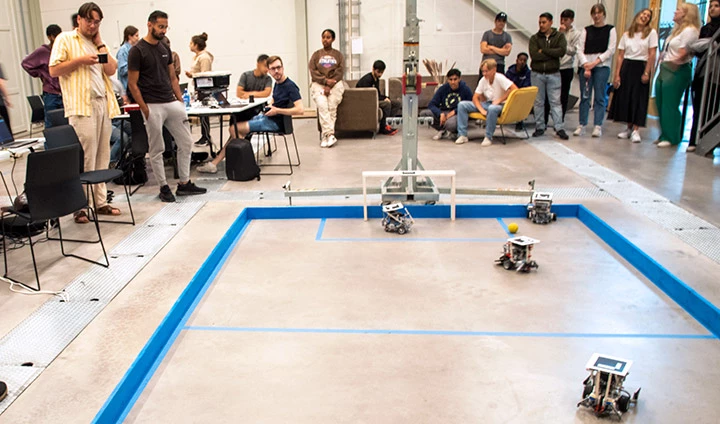
Robotic Competition in Sweden
With this project, I had the opportunity to go to Sweden to take part in a Robotic competition. During this, I had to use Artificial Intelligence, write code using Python, be efficient with terminal commands, construct 3 robots, and trial and error ideas to identify key characteristics the robots would need to win.

The following link is an article that was created in regards to this showing us winning the competition: https://www.oru.se/english/news/news-archive/news-archive-2022/robot-competition-the-finale-of-summer-school-in-robotics/

Workplace Planner – Final Year Project
Web application designed to help temporary workers manage their workload.
Key Skills: HTML, CSS, PHP, JS, MySQL, and Python for AI development.
This project includes the following features:
- Clock in/Clock out feature
- Task management page
- Calendar page
- Two different perspectives: manager side and worker side
- Registration/Login system

The code to the project can be found on my GitHub at the top of the page.
The following link showcases the project:
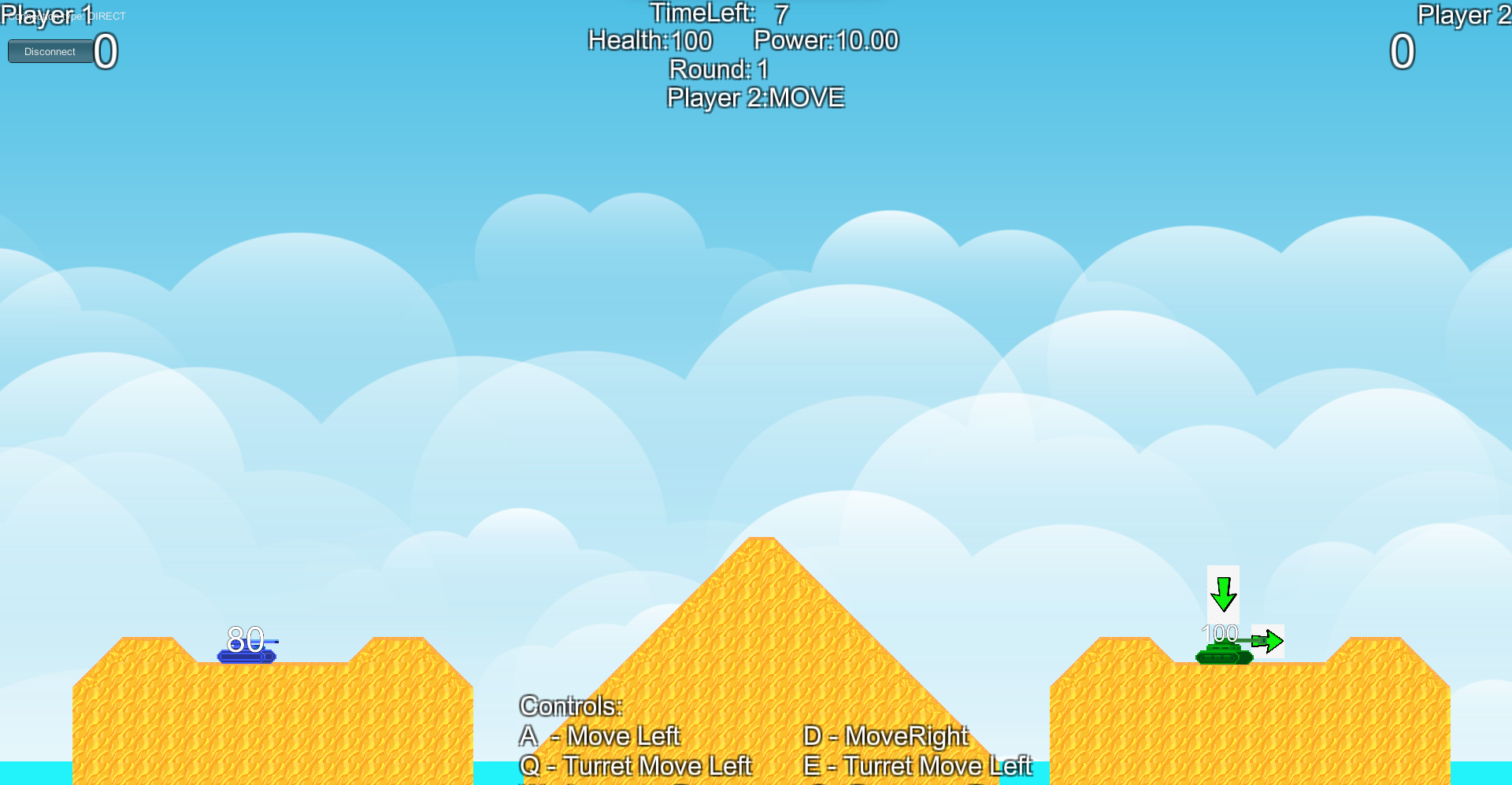
Team Game Project on Unity
This is a team project I have been involved in. We created a multiplayer game and promoted it using a custom website to allow users to communicate. This project included features like a turn-based game, multiplayer system, customized maps, a scoreboard, and a chat system within the website.


This project included the following:
- Turn based game
- Multiplayer system
- Code to construct the game
- Multiple player options to choose from
- Customized maps that create a different experience
- Scoreboard
- Chat system within the website

- Convenient way to download videos using code
- Run the video through the script of code to download it
- Can generate the thumbnails used from the YouTube video
- Retrieve stats and information regarding the YouTube Video
- Allows the merging of PDF files
- Runs the files through a script of code to compile them in one space.
- Stores all the PDF files that are required in one space
- Saves time from flickering through different files
- Easy to access and group files.
- Groups images together to create a collage of the images as one image
- Convenient way to view images relating to a similar matter
- Can be used to produce creative art
- Can produce the same collage required to create different images.
- Acts as a Photoshop replacement to produce the same edits needed over time
- Used to run images through a piece of code to acquire the same result consistently
- Filters the image to produce a more creative product
- Code can be altered to achieve different edits.
- Removes the background of images to acquire a more desired image - Can help simplify the image for a more cleaner look - Helps stop the continuous search for an image with a different background.
The code for the listed projects is presented on my GitHub page using the following link:
https://github.com/Rami5500

- Generates two balls placed on the screen and would detect the collision between the balls
- One ball would be moving and one would be stationary
- Once the collision has been detected, the stationary ball would change position
- Code uses functions and conditions to set the speed of the ball and check for a collision
- Starts the game with a click of a button
- Cars would race against each other to see which one would get past the line first
- Could lead to any result due to the random speeds
- Uses classes to create a racetrack and the cars
- Due to classes being used, can simulate more cars within the race.
- Four buttons are created within an application to lead to different displays
- Tests how buttons work within Java
- Simple User Interface is created with code to see how a user can interact with buttons
- Styles are used to showcase each button differently and make it more user friendly
- Objects are used to reference the classes.
- Enables button pressing to change the state of the button
- The colors red and green are used to simulate the stop and go
- Allows for user interaction
- Functions have been used to identify the mouse pressed and the to set the styles on each button click.
- Creates a pyramid from lines of cubes
- Each button click creates a new line of the pyramid
- After the complete picture is created, a new pyramid can be generated
- Each complete picture would have a new random color assigned to it.
The code for the listed projects is presented on my GitHub page using the following link:
https://github.com/Rami5500
Cube Collision Game using Unity
This is the first game I created using Unity. I followed steps to create levels within the game to create a progression system. The coding for this game has been done using C# on VSCode.

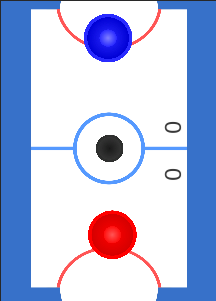
Air Hockey Game using Unity
This is a game that has been created using 2D Unity with code that has been written in C#. It contains features like Artificial Intelligence, a scoreboard, competition, UI system, and game physics.